言梦用户中心项目总结
第一天
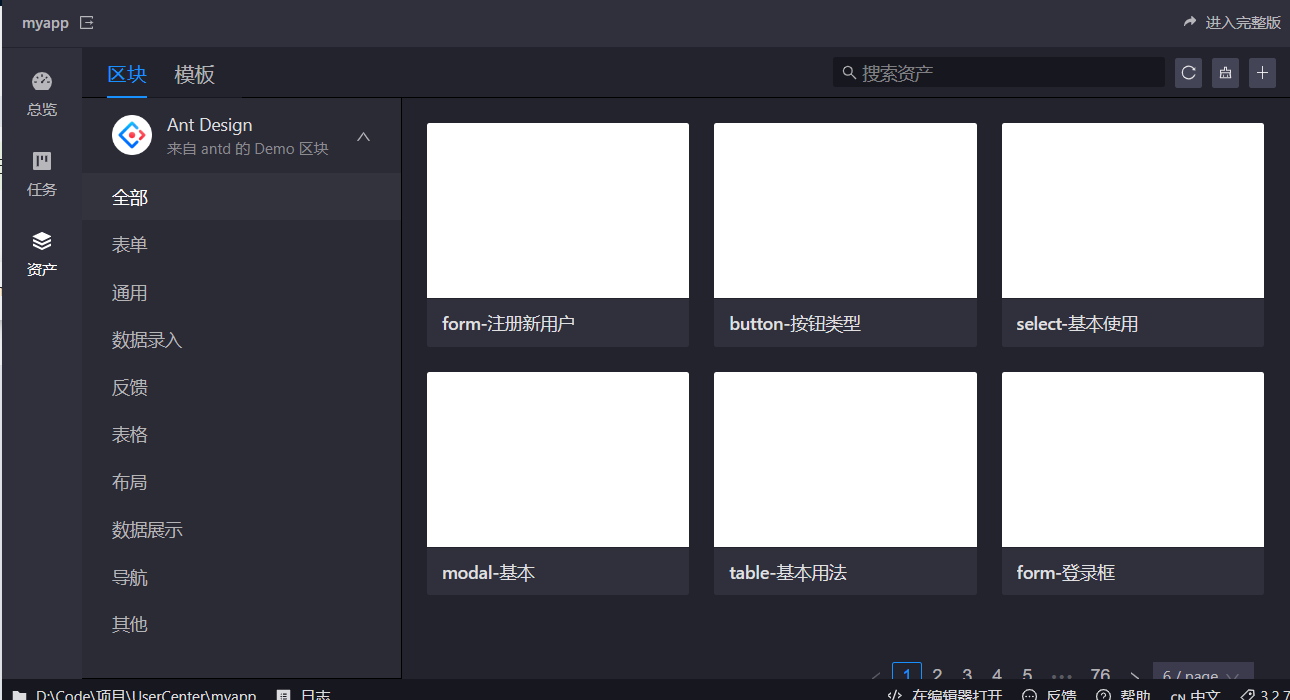
ant design pro 初始化命令有更新,如下:
npm i @ant-design/pro-cli -g pro create myapp
umi ui 安装命令不再在ant design pro使用手册显示,命令如下:
yarn add @umijs/preset-ui -D
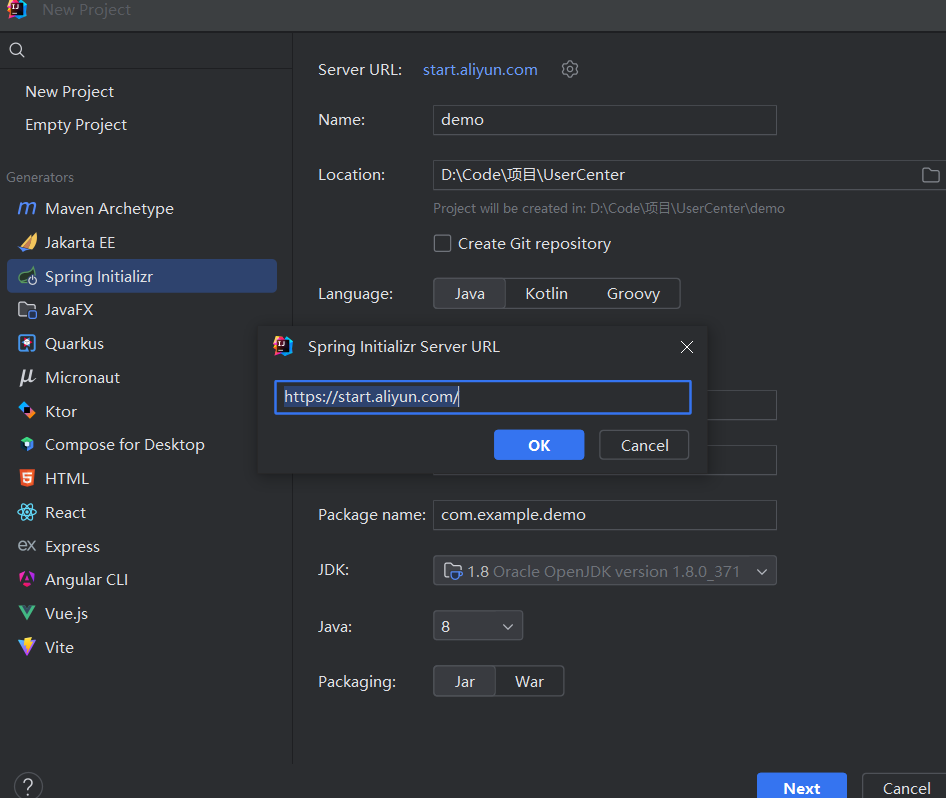
spring initializr 不再支持java8,更换新建项目页面的服务器为阿里巴巴国内源,如下:
https://start.aliyun.com/
后端名词解释

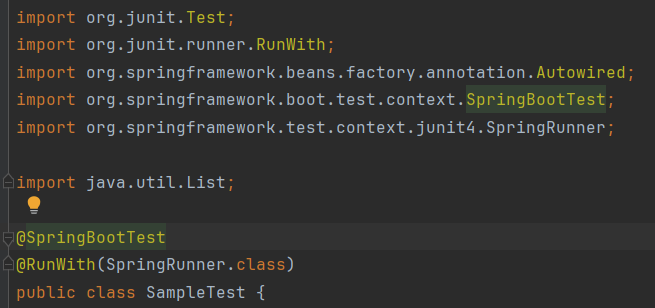
MyBatis-Plus测试类问题
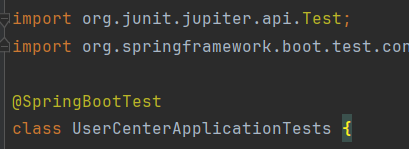
junit包的Test跟springboot没有直接的联系,所以需要使用RunWith来指定。
如果引入的是import org.junit.Test;则需要添加@RunWith(SpringRunner.class),

如果引入的是import org.junit.jupiter.api.Test;则无需添加,直接使用@SpringBootTest注解

第二天
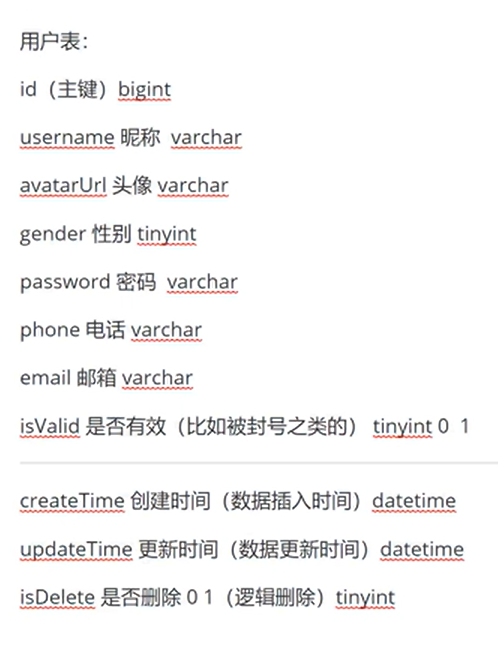
设计数据库
不要过度设计,允许开发过程中插入字段,但不要删除,尽量减少数据库修改
使用逻辑删除方便数据找回

TRUNCATE 清空表数据
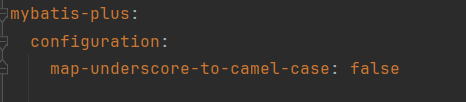
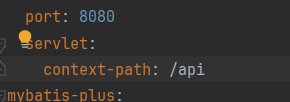
mybatis-plus默认开启驼峰下划线转换,如需关闭需要在application文件中添加
mybatis-plus: configuration: map-underscore-to-camel-case: false
第三天
请求参数很长,或者不知道多长时不建议用get
@RestController 适用于编写restful风格的api,返回值默认为json类型
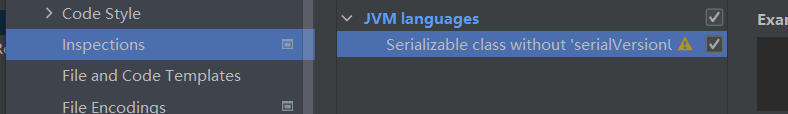
生成序列化UID没有选项,在如下菜单解决

controller层倾向于对请求参数本身校验,不涉及业务逻辑本身(越少越好),service层是对业务逻辑的校验(有可能被controller之外的调用)
第四天
logo

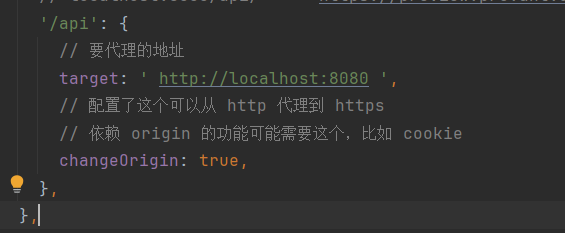
解决跨域问题,使用代理

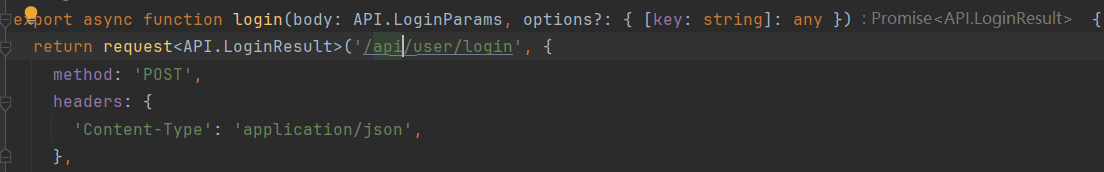
之后,写所有api请求的时候都要加上/api前缀

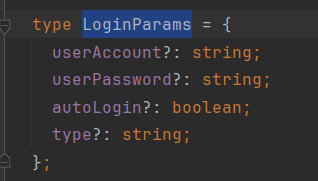
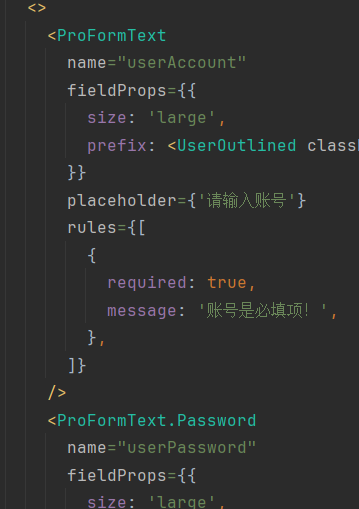
虽然定义了LoginParams的类型,但是发给后台的并不是定义的类型,需要手动更改name字段。ts的定义可以理解为加一个语法提示。


最终完成,拿到数据

第五天
用户头像

更改AvatarDropdown.tsx中对应的字段后头像不显示的原因是,账号数据是有的,但对应的用户昵称的数据为空,加上后成功加载出来

当页面显示不全时,有可能是路由的问题。
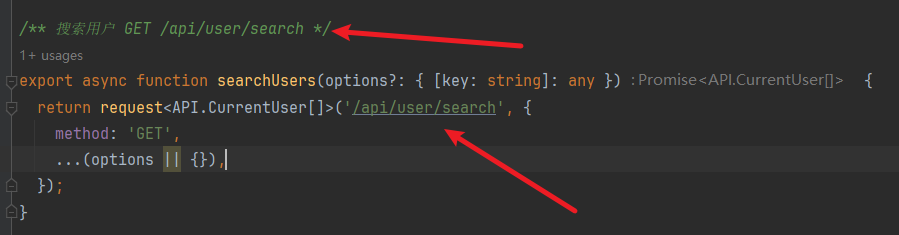
写api接口时,这两处要对应

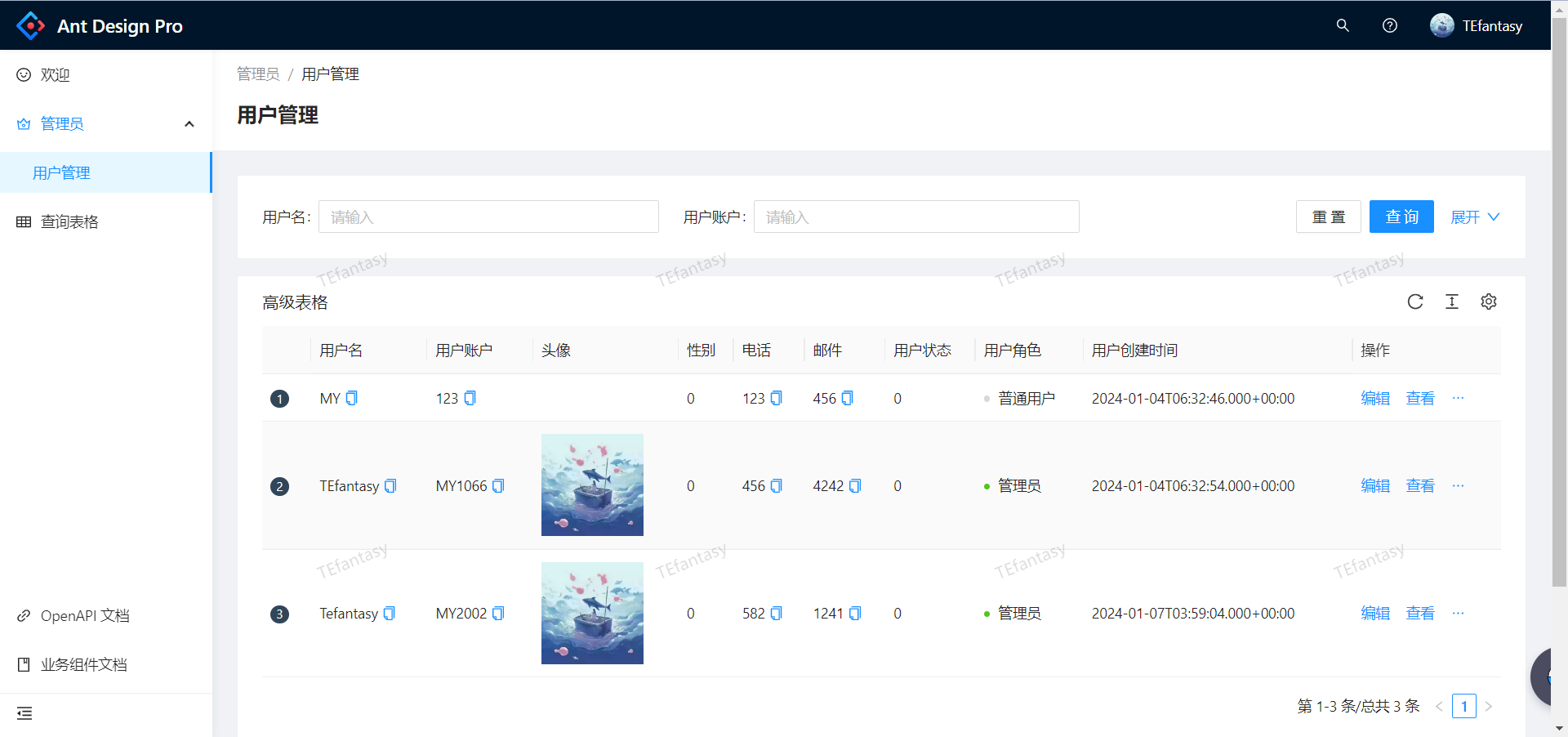
阶段性完成(调整行同高度后没有头像的会出现一个不好看的图标,就又返回原来了):

第六天
@TableLogic注解表示该字段是标识逻辑删除。

后端优化:
通用返回对象
封装全局异常处理
全局请求日志和登录校验
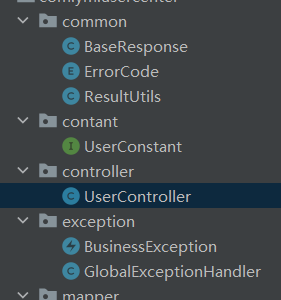
结构

前端优化
全局相应处理器参考https://blog.csdn.net/huantai3334/article/details/116780020

/** * request 网络请求工具 * 更详细的 api 文档: https://github.com/umijs/umi-request */ import {extend} from 'umi-request'; import {message} from "antd"; import {history} from "@@/core/history"; import {stringify} from "querystring"; /** * 配置request请求时的默认参数 */ const request = extend({ credentials: 'include', // 默认请求是否带上cookie // requestType: 'form', }); /** * 所有请求拦截器 */ request.interceptors.request.use((url, options): any => { console.log(`do request url = ${url}`) return { url, options: { ...options, headers: {}, }, }; }); /** * 所有响应拦截器 */ request.interceptors.response.use(async (response, options): Promise<any> => { const res = await response.clone().json(); if (res.code === 0) { return res.data; } if (res.code === 40100) { message.error("请先登录") history.replace({ pathname: '/user/login', search: stringify({ redirect: location.pathname, }), }); } else { message.error(res.description) } return res.data; }); export default request;
第七天
exportStatic静态化配置,配置后bulid后会给每个目录生成静态化页面。

服务器安装nginx,运行时注意权限。

mvn package -DskipTests
编译打包配置,跳过测试。

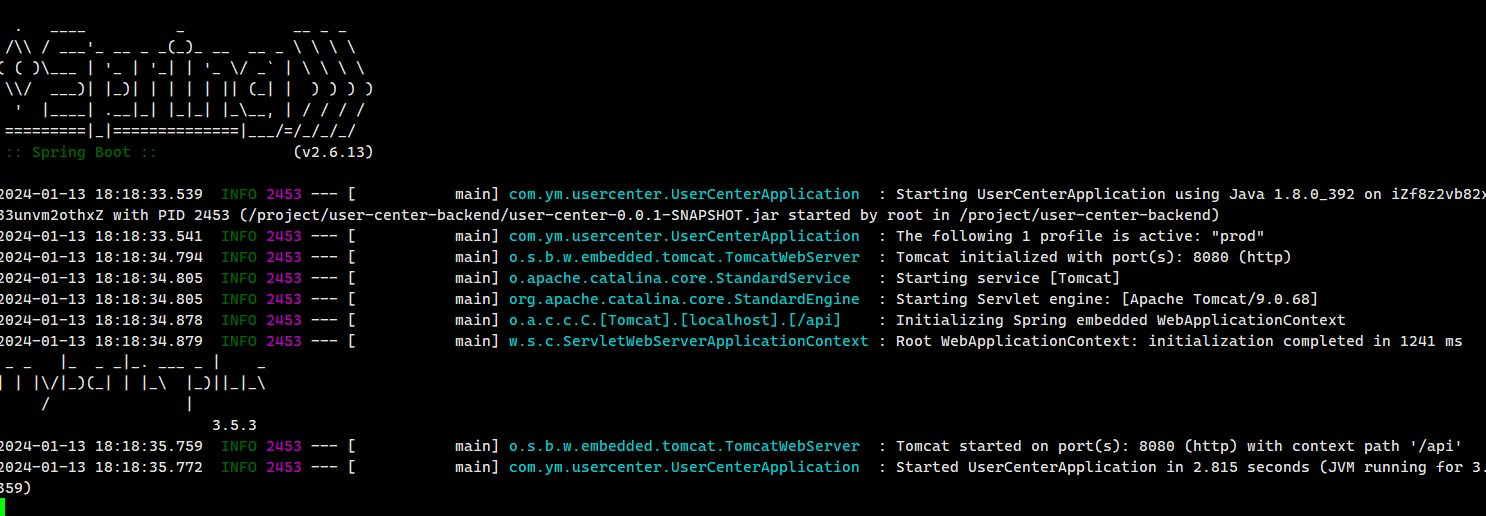
成功启动

nginx -s reload 重启nginx服务
nohup java -jar /project/user-center-backend/user-center-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod &后台启动后端项目,nohup与&要一起用

后端运行输入地址时要注意url路径、

宝塔面板部署网站后,如果没有反应,查看nginx配置,放行相应端口。

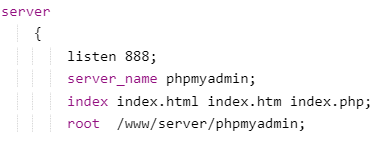
跨域问题nginx网关配置
location ^~ /api/ { proxy_pass http://127.0.0.1:8080/api/; add_header 'Access-Control-Allow-Origin' $http_origin; add_header 'Access-Control-Allow-Credentials' 'true'; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers '*'; if ($request_method = 'OPTIONS') { add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Origin' $http_origin; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range'; add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain; charset=utf-8'; add_header 'Content-Length' 0; return 204; } }注:配置添加到前端网站项目的配置文件就可以实现跨域解决
本地登录成功不跳转问题

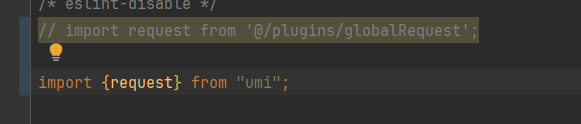
选用了自己写的全局request请求文件,可能某些地方配置错误,暂时改回umi自动生成的request请求文件。
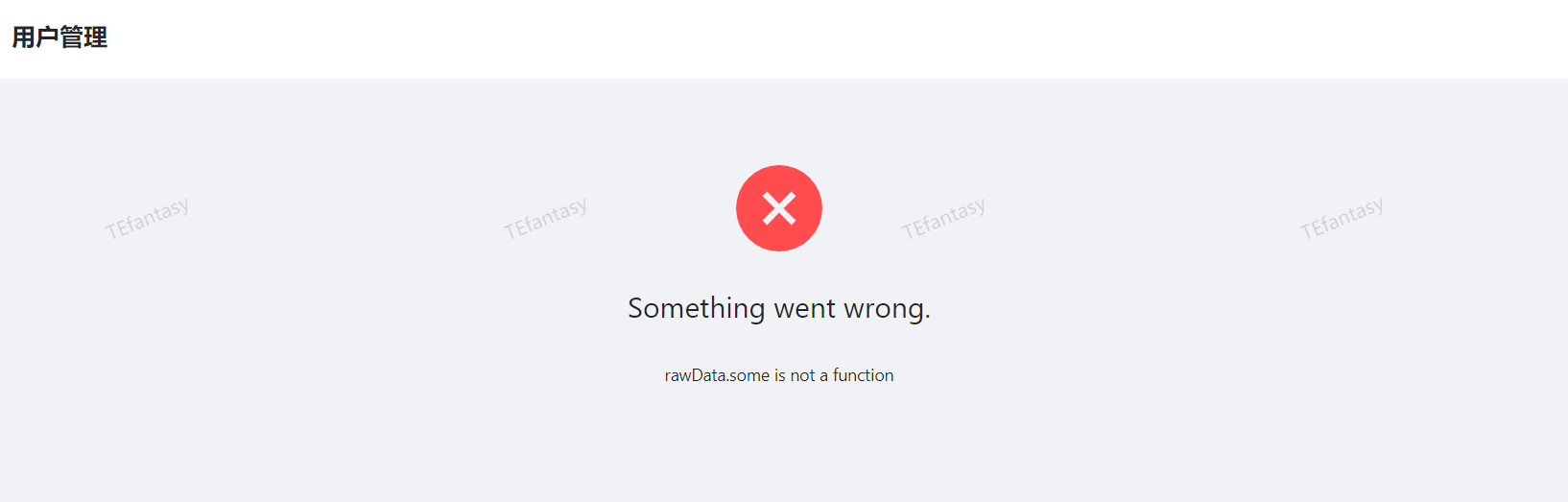
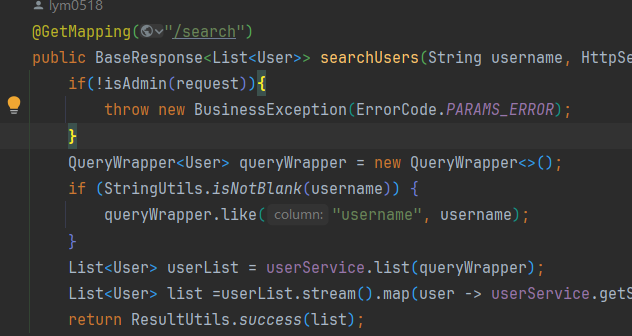
- 用户管理表格加载错误,数据类型不匹配:

原因前后端search方法的类型不同,将其更改一致: 后端UserController.java

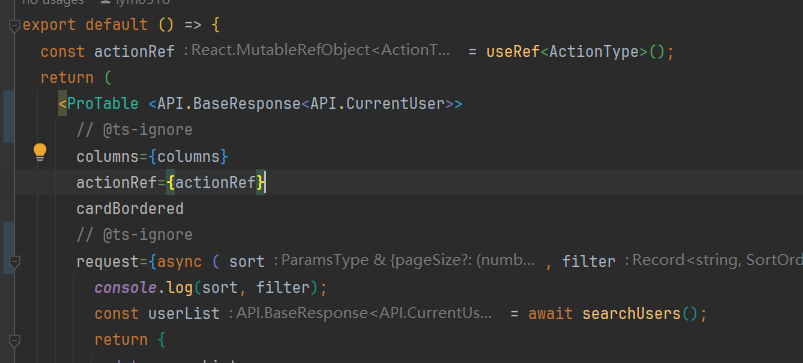
前端UserManage/index.tsx

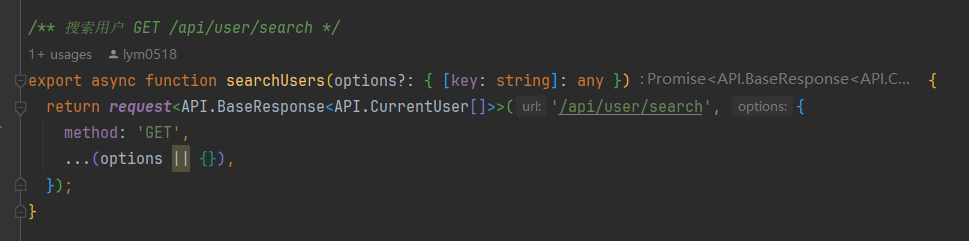
前端api.ts

登录成功后页面不跳转问题:
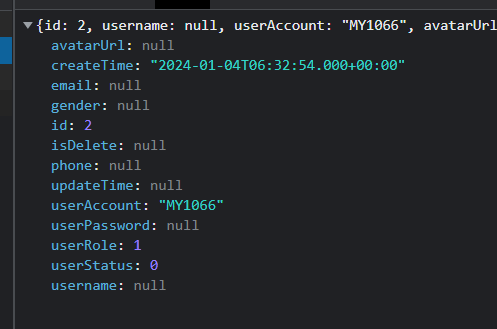
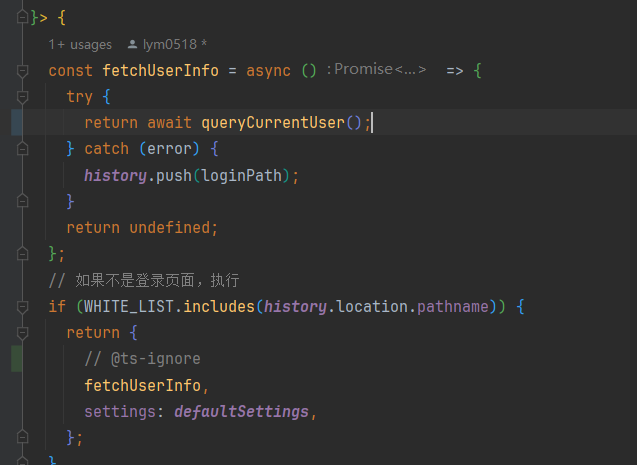
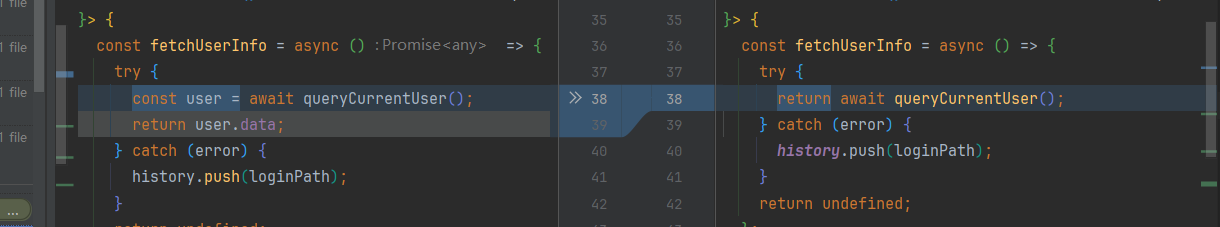
检查app.tsx的fetchUserInfo函数,发现返回类型不对应
修改后:

修改前:

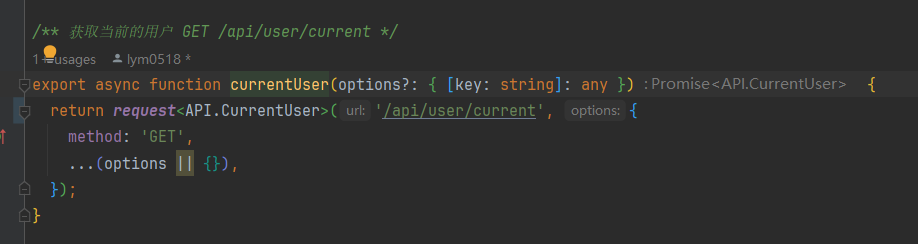
顺带查看一下api文件下的currentUser函数:

如果遇到请求地址不正确,尝试清除浏览器缓存刷新,以及遇到无法读取数据库的,重启nginx或者Java后端即可。

