前端三件套笔记
- <h1></h1>~<h6></h6>为标题标签,数字1-6是字体大小,最多是6。
- <hgrout>标题组(标题标签都是块元素)
- <i></i>是斜体。<hr>是分割线。
- <p></p>是段落标签,标签内的文字在一行,不会另起一段。<br>是单个标签,另起一段。
- <html></html> 根标签
<head> </head><body> </body> 子标签。
<title>是<head>的子标签 - <img src="">引入图片。
- <a herf=""></a>超链接地址。<herf>后添加地址,两个<a>中间填名字。
- < >为空格
- <ul>是加项目符号,<ol>是加序号。<ul>与<ol>标签里的话每段要用<li>包住。
- 引入图片的标签里添加 <width=“”><hight=“”>,一个是调宽度,一个是调高度。里面数字的单位px(像素)%(百分比)。
- HTML的注释:<!— —>
- <em>,em标签表示语调的一个加重
- 独占一行的元素叫做块元素,不独占一行的元素叫做行内元素
- <strong>表示强调,重要内容
- <blockquate>用来表示一个长引用,<q>表示一个短引用
HTML
属性
在标签中(开始标签和自结束标签)才可以设置属性,属性是一个名值对。
属性用来设置标签中的内容如何显示。
属性和标签名或其他属性要用空格隔开。属性名,属性值不能瞎写。根据文档中的规定写。
有些属性有属性值,有些没有。如果有属性值,属性值应该用引号引起来。
基本结构
文档声明:<!DOCTYPE html>
进制
十进制(日常使用)
特点:满10进1。
单位数字:10个。
二进制(计算机底层进制)
特点:满2进1
单位数字:2个(0-1)
扩展:
所有数据在计算机底层都是以二进制的形式保存
可以将内存想象为一个有多个小格子组成的容器,每个小格子中可以存储一个1或者0
这一个小格子在内存中被称为1位(bit)
8bit=1byte(字节)
1024byte=1kb(千字节)
1024kb=1mb(兆字节)
1024mb=1gb(吉字节)
1024gb=1tb(特字节)
1024tb=1pb
八进制(很少用)
特点:满8进1
单位数字:8个(0-8)
十六进制(一般显示一个二进制数字时都会转换为十六进制)
特点:满16进1
单位数字:16个(0-f)
字符编码
所有的数据在计算机中存储时都是以二进制的形式存储的,文字也不例外。
所以一段文字再存储到内存中时都需要转换成二进制编码
当我们读取这段文字时,计算机会将编码转换为文字供我们阅读。
编码
将字符转换为二进制码称为编码。
解码
将二进制转换为字符称为解码。
字符集
编码和解码所采用的规则称为字符集。
乱码问题
编码与解码所用字符集不同会导致乱码。
常见的字符集
ASCII
ISO88591
GB2312
GBK
UTF-8
在开发时我们使用的字符集都是UTF-8
在head元素里添加 <meta charset=“utf-8”> 告知浏览器所用字符集
实体
在网页中编写的多个空格会自动被浏览器解析为一个空格
在HTML的有些时候,我们不能直接书写某些特殊符号
如果我们需要在网页中书写这些特殊的符号,则需要用到HTML中的实体(转义字符)
实体的语法:
&+实体的名字+;
& nbsp;空格 & gt;大于号
& lt;小于号
& copy;版权符号
可以上W3School查
meta
meta主要用于设置网页中的一些元数据,元数据不给用户看
- charset 指定网页字符集
- name 指定数据的名称
- content 指定的数据的内容
keywords 表示网站关键字,可以同时指定多个关键字,关键字间使用逗号隔开。 description 表示网站的描述。 网站的描述会显示在搜索引擎的搜素结果中 title 标签的内容会作为搜索结果的超链接上的文字显示
语义化标签
在网页中,HTML专门用来负责网页的结构
所以在使用HTML标签时,应关注标签的语义,而不是他的样式。
- header 表示网页头部
- main 表示网页的主体部分
- footer 表示网页的底部
- nav 表示网页中的导航
- aside 和主体相关内容的其他内容(侧边栏)
- article 表示一个独立的文章
- section 表示一个独立的区块,上边的标签不能表示时使用
- div 没有语义,只用来表示一个区块,主要布局元素
- spam 行内元素,没有任何语义,一般用于网页中选中文字
列表(list)
在html中也可以创建列表,html列表一共有三种,
- 有序列表
- 无序列表
- 定义列表
无序列表,使用ul标签来创建无序列表
使用li表示列表项 有序列表,使用ol标签来创建有序列表
使用li表示列表项 定义列表,使用dl标签来创建一个定义列表
使用dt来表示定义的内容 使用dd来对内容进行解释说明
列表之间可以互相嵌套
超链接
超链接可以让我们从一个页面跳转到其他页面,或者是当前页面的其他位置
使用 a 标签来定义超链接
属性:
href 指定跳转的目标的路径
值可以是一个外部网站的地址,也可以是一个内部页面的地址
超链接也是一个行内元素,在a标签中可以嵌套除他以外的任何元素 当我们需要跳转一个服务器内部的页面的时候,一般我们都会使用相对路径
- ./
- ../
./表示当前文件所在目录
../表示当前文件所在的上一级目录
target属性:用来指定超链接打开的位置
可选值; self:默认值 在当前页中打开超链接
blank:在一个新的标签页中打开超链接可以直接把href的值设定为#
这样点击该超链接,会回到页面顶部。
id属性(唯一不重复)
- 每一个标签都可以添加id属性
- id属性是元素的唯一标识,同一个页面不能出现重复的id属性
我们也可以跳转到页面的指定位置,只需要将href属性设置为#+目标元素的id属性值
在开发中可以将#作为超链接的路径的占位符使用
可以使用javascript:;还作为href的属性此时点击这个超链接什么都不会发生。
图片
图片标签用于向当前页面引入一个外部图片
使用img标签来引入外部图片:img标签是一个自结束标签
img这种元素属于替换元素(块和行内元素之间,具有两种元素的特点)
属性:
src 属性指定的是外部图片的路径(路径规则和超链接是一样的)
alt 图片的描述,这个描述默认情况下不会显示,有些浏览器会在图片无法加载时显示
搜索引擎会根据alt中的内容来识别图片,如果不写alt属性则图片不会被搜索引擎所收录width 图片的宽度(单位是像素)
height 图片的高度
宽度和高度如果只修改了一个,则另一个会等比例缩放注意:
一般情况下在pc端,不建议修改图片的大小,需要多大的图片就裁多大
但是在移动端,经常需要对图片进行缩放(大图缩小)
图片的格式:
jpeg(jpg)
- 支持的颜色比较丰富,不支持透明效果,不支持动图
- 一般用来显示照片
gif
- 支持的颜色比较少,支持简单透明,支持动图
- 颜色单一的图片,动图
png
- 支持的颜色丰富,支持复杂透明,不支持动图
- 颜色丰富,复杂透明的图片(专为网页而生)
webp
- 这种格式是谷歌推出的专门用来表示网页中的图片的一种格式
- 它具备其他图片格式的所有优点,而且文件还特别小
- 缺点:兼容性不好
base64
- 将图片使用base64编码,这样可以将图片转换为字符,通过字符形式来引入图片
- 一般都是一些需要和网页一起加载的图片才会使用base64
原则:
- 效果一样,用小的
- 效果不一样,用效果好的
表格
- 在表格中,最小的内容容器是单元格,是通过 td 元素创建的(其中“td”代表“table data”)。
- 如果想让这一行停止增加,并让单元格从第二行开始,我们需要使用tr元素(其中“tr”代表“table row”)。
- 使用th元素添加标题。
- 你可以通过caption元素为你的表格增加一个标题,再把caption元素放入table元素中。你应该把它放在 table 开始标签的下面。
<thead>元素必须包住表格的表头部分。一般是第一行,往往都是每列的标题,但是不是每种情况都是这样的。如果你使用了col /colgroup 元素,那么<thead>元素就需要放在它们的下面。<tbody>元素需要包住表格内容的主要部分(不是表头和表尾)。<tfoot>元素需要包住表格的表尾部分。一般是最后一行,往往是对前面所有行的总结。
其他
内联框架
内联框架,用于向当前页面引入一个其他页面
- src:指定要引入页面的路径
- frameborder:指定内联框架的边框
音视频播放
audio 标签用来引入一个外部的音频文件
- 音视频文件引入时,默认情况下不允许用户控制播放停止
属性:
- controls 是否允许用户控制播放
- autoplay 音频文件是否自动播放
- 如果设置了autoplay,则音乐在打开页时会自动播放
- 但是目前大部分不支持
- loop 循环播放
除了通过src来指定外部文件的路径以外,还可以通过source来指定文件。
embed 使用该标签Ie8以下浏览器也能播放音频和视频,需要指定宽跟高,否则几乎没有界面,会无法控制,type指定文件格式,该标签会自动播放,无法修改。 折中方案:audio标签中套用embed标签。
使用video标签引入视频文件
- 使用方式跟audio基本一样
CSS
简介
网页分成三个部分
- 结构(HTML)
- 表现(CSS)
- 行为(JS)
CSS
- 层叠样式表
- 网页实际上是一个多层的结构,通过css可以分别为网页的每一层来设置样式,而最终我们能看见的只是网页的最上面的一层
- css用来设置元素的样式
使用css修改元素样式
第一种方式(内联样式/行内样式)
在标签内部通过style属性来设置元素样式
问题:
- 内联样式只能对一个标签生效,如果希望影响到多个元素,需要都复制一遍
- 并且当样式发生变化时,我们需要一个一个的修改,很麻烦。
注:开发时不建议使用内联样式
第二种方式(内部样式表)
- 将样式编写到head的style标签里
- 然后通过CSS的选择器来选中元素并为其设置各种样式
- 可以同时为多个标签设置样式,并且修改时只需修改一处即可全部应用。
- 内部样式表更加方便对样式进行复用
问题:
- 我们的内部样式表只能对一个网页起作用
- 它里面的样式不能跨页面进行复用
第三种方式(外部样式表)最佳使用方式
- 可以将CSS样式编写到一个外部的CSS文件中,
- 然后通过link标签来引入外部的CSS文件
- 外部样式表需要通过link标签引入,
- 意味着只要是想使用这些样式的网页都可以对其进行引用,
- 使样式可以在不同页面之间复用
- 将样式编写到外部的CSS文件中,可以使用到浏览器的缓存机制,
- 从而加快网页的加载速度,提高用户体验。
基本语法
选择器 声明块
选择器:通过选择器可以选中页面中的指定元素
- 比如p的作用就是选中页面中所有的p元素
声明块:通过声明块来指定要为元素设置的样式
- 声明块由一个个声明组成
- 声明是一个名值对结构
- 一个样式名对应一个样式值.名和值之间以:连接,以;结尾。
常用选择器
元素选择器
- 作用:根据标签名来选中制定元素
- 语法:标签名()
- 例子:p{} h1{}
id选择器
- 作用:根据元素的id属性值选中一个元素
- 语法:#id属性值{}
- 例子:#red{} #box{}
类选择器
- 作用:根据元素的class属性值选中一组元素
- 语法:.class属性值
- class是一个标签属性,它和id类似,不同的是class可以重复使用
- 可以通过class属性来为元素分组
- 可以同时为一个元素指定多个class属性
通配选择器
- 作用:选中页面中的所有元素
- 语法:*
复合选择器
交集选择器
- 作用:选中同时符合多个条件的元素
- 语法:选择器1选择器2选择器3选择器n{}
- 注意:
- 交集选择器中如果有元素选择器,必须使用元素选择器开头
选择器分组(并集选择器)
- 作用:同时选择多个选择器的元素
- 语法:选择器1,选择器2,选择器3,选择器n{}
关系选择器
父元素
- 直接包含子元素的叫做父元素
子元素
- 直接被父元素包含的元素是子元素
祖先元素
- 直接或间接包含后代元素的元素叫做祖先元素
- 一个元素的父元素也是他的祖先元素
后代元素
- 直接或间接被祖先元素包含的元素叫做后代元素
- 子元素也是后代元素
兄弟元素
- 拥有相同父元素的元素是兄弟元素
子元素选择器
- 作用:选中指定父元素的指定子元素
- 语法:父元素>子元素
后代元素选择器
- 作用:选中指定元素内的指定后代元素
- 语法:祖先 后代
选择下一个
- 语法:前一个+下一个
选择下边所有
- 语法:兄~弟
属性选择器
- [属性名] 选择含有指定属性的元素
- [属性名=属性值] 选择含有指定属性名和属性值的元素
- [属性名^=属性值] 选择属性值以指定值开头的元素
- [属性名$=属性值] 选择属性值以指定值结尾的元素
- [属性名*=属性值] 选择属性值中含有某值的元素
伪类(不存在的类,特殊的类)
- 用来描述一个元素的特殊状态
- 例:第一个元素,鼠标点击的元素
- 伪类一般情况下都用冒号开头
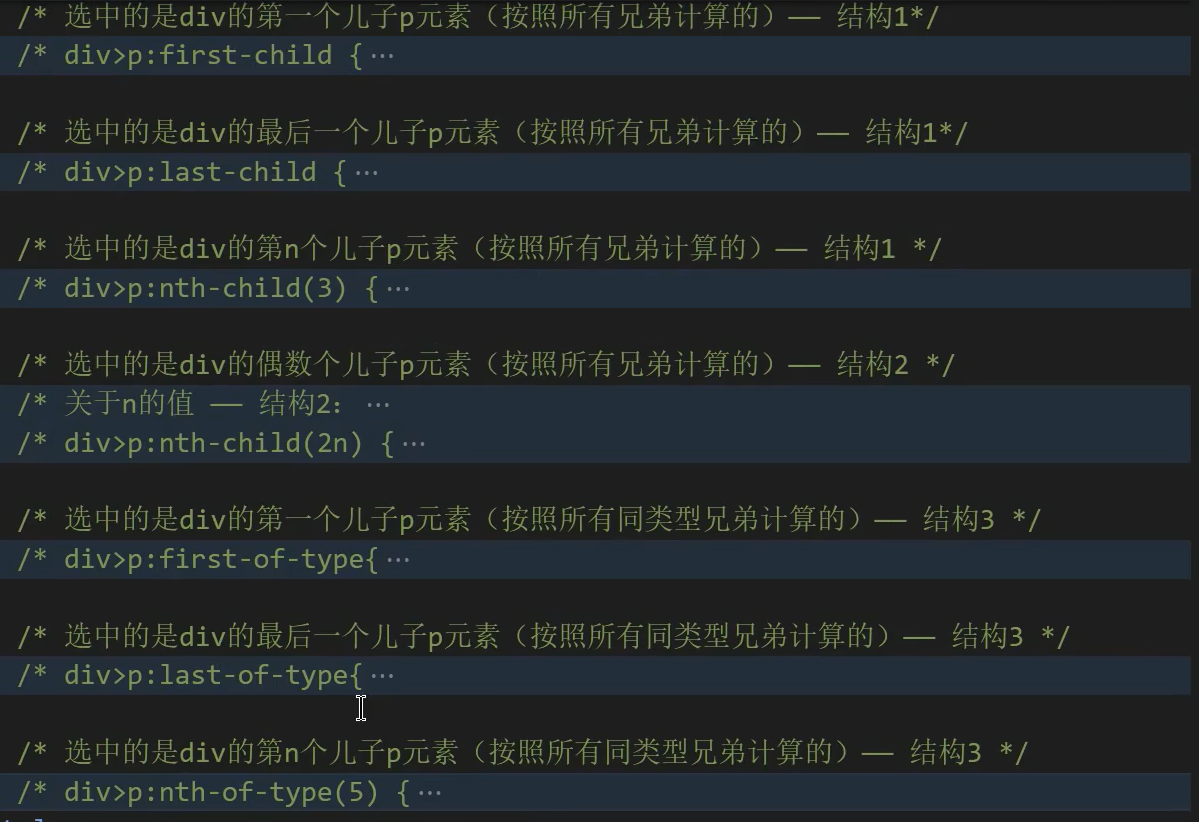
- :first-child 第一个子元素
- :last-child 最后一个子元素
- :nth-child(n) 选中第n个子元素
- 特殊值:
- n 第n个n的范围0到正无穷
- 2n或even选中偶数位的元素
- 2n+1或odd选中奇数位的元素
- 以上伪类都是根据所有子元素进行排序的
- :first-of-type
- :last-of-type
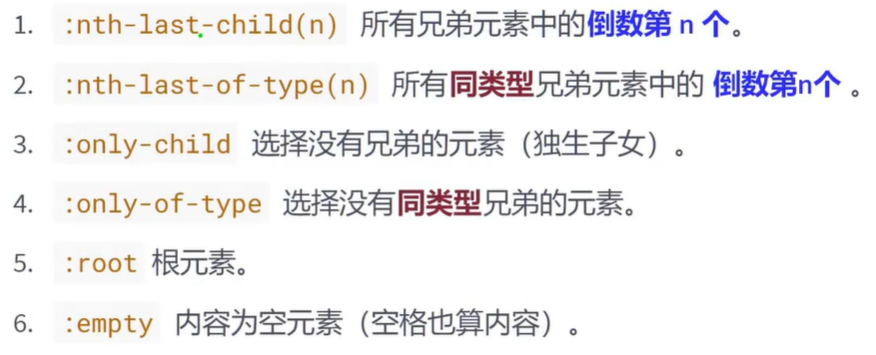
- :nth-last-of-type()
这几个伪类和上述功能类似,不同点是他们在同类型元素中排序
:not(选择器) 否定伪类
将符合条件的元素从选择器中去除
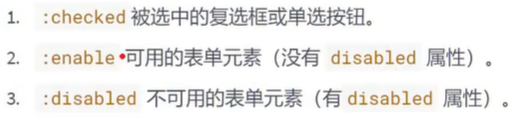
UI伪类
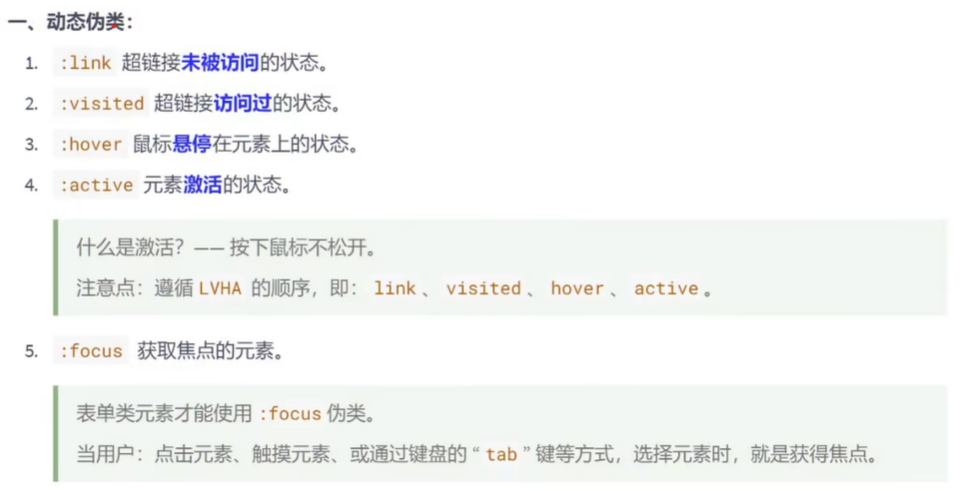
- :focus是表单元素的伪类,只有能往里面输入东西的元素才能使用。代表获取焦点。

目标伪类(了解)
- :target 选中锚点指向的元素
语言伪类(了解)
- :lang()根据指定的语言选择元素(本质是看lang属性的值)
小结

了解部分

动态伪类
- :link 用来表示没访问过的链接(正常的链接)。
- :visited 用来表示访问过的链接,由于隐私原因只能生效color属性。
- :hover 用来表示鼠标移入的状态。
- :active 用来表示鼠标点击
- 可推广至span标签。
- 注:a元素伪类是有顺序的,顺序是lvha。因为相关操作会有使用优先级,后方的伪类会覆盖前方的。

伪元素
(vscode里输入lorem,随机生成一段英文。后面直接跟数字是长度).
伪元素,表示页面中一些特殊的并不真实存在的元素
伪元素的使用 :: 开头
- ::first letter 表示第一个字母
- ::first line 表示第一行
- ::selection 表示选中的内容**(不可变成单冒号)CSS3提出**
- ::placeholder 表示选中input元素中的提示文字**(不可变成单冒号)CSS3提出**
- ::before 元素的开始
- ::after 元素的最后 before 和 after 必须结合content属性使用
继承
样式的继承,我们为一个元素设置的样式同时也会应用到他的后代元素上
继承是发生在祖先元素和后代之间的
继承的设计是为了方便开发,
- 利用继承可以将一些通用的样式统一设置到共同的祖先元素上,这样只需设置一次就可以让所有元素具有该样式。
但不是所有的样式都会被继承,比如背景,布局等等
选择器的权重
样式的冲突
- 当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的优先级(权重)决定
选择器的权重(从高到低)
- 内联样式
- id选择器
- 类和伪类选择器
- 元素选择器
- 通配选择器
- 继承的样式
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,越优先显示(分组选择器是单独计算的)
- 选择器的累加不会超过其最大数量级
- 如果优先级计算后相同,此时优先使用靠下的样式
可以在某一个样式的后面添加 !important,则此时这个样式会获取最高的优先级,甚至超过内联样式。
开发中慎用,样式不好改。
像素和百分比
- 长度单位
- 像素
- 同样像素在不同设备上显示效果不一样
- 百分比
- 可以将属性值设置为相对于父元素属性的百分比
- 设置百分比可以使子元素跟随父元素的改变而改变
- em
- em是相对于元素的字体大小来计算的
- 1em=1font-size
- em会根据字体大小的改变而改变 -rem
- rem相对于根元素的字体大小来计算
- 像素
RGB值
- 颜色单位
- 在css中可以直接用颜色名来设置各种颜色,但是在css中直接使用颜色名不方便
- RGB值:
- RGB通过三种颜色的不同浓度来呈现不同的颜色。
- 每一种颜色的范围在0-255(0%-100%)之间
- 语法:RGB(红色,绿色,蓝色)
- RGBA
- RGBA就是在RGB的基础上增加了一个a,用来表示不透明度。
- 需要四个值,前三个跟RGB一样,第四个表示不透明度
- 1表示不透明,0表示完全透明,.5表示半透明。
- 十六进制的RGB值:
- 语法:#红色绿色蓝色
- 如果颜色两位重复可以进行简写
- HSL值 HSLA值
- H 色相(0-360)
- S 饱和度,颜色的浓度(0%-100%)
- L 亮度,颜色的亮度(0%-100%)
布局
文档流(normal flow)
网页是一个多层结构,一层摞着一层
通过css可以分别为网页的每一层来设置样式
作为用户来讲只能看见最顶上一层
这些层中,最底下的一层成为文档流,文档流是网页的基础,我们所创建的元素默认都是在文档流中进行排列
对于我们来说元素有两个状态
- 在文档流中
- 不在文档流中.
元素在文档中有什么特点
块元素
- 块元素在页面中独占一行
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
行内元素
- 行内元素不会独占一行,只占自身的体量大小
- 行内元素在页面中自左向右水平排列
- 如果一行中不能容纳下所有的行内元素,则元素会换到第二行继续自左向右排列(书写习惯一致)
- 行内元素默认宽度和高度都是被内容撑开
盒模型
- css将页面中的所有元素都设置成了矩形的盒子
- 将元素设置为矩形的盒子后,对页面的布局就变成了将不同的盒子摆放到不同的位置
- 每一个盒子都由以下几个部分组成
- 内容区(content)
- 元素中所有的子元素和文本内容都在内容区排列
- 内容区的大小由width和height两个属性来设置
- 内边距(padding)
- 边框(border)
- 外边距(margin)
- 内容区(content)
- 边框(border)属于盒子的边缘,要设置边框,至少要设置三个样式(缺一不可):
- 边框宽度 border-width
- 有默认值,一般三个像素
- 可以用来指定四个方向的边框的宽度
- 值的情况
- 四个值:上 右 下 左
- 三个值:上 左右 下
- 两个值:上下 左右
- 值的情况
- 除了border-width还有border-xxx-width
- xxx可以是top,right,bottom,left
- 用来单独指定某一个边的宽度
- 边框颜色 border-color
- 可以用来指定四个方向的边框的颜色,规则和border-width一样
- 可以省略不写,默认使用color值。color值默认为black(黑色)
- 边框样式 border-style
- border-style指定边框的样式(默认值时none,表示没有边框)
- solid表示实线
- dotted点状虚线
- dashed虚线
- double双线
- border-style指定边框的样式(默认值时none,表示没有边框)
- 边框的大小会影响到整个盒子的大小
- border简写属性,通过该属性可以同时设置边框所有样式,并且没有顺序要求
- 边框宽度 border-width
- 内边距(padding):内容区和边框之间的距离是内边距
- 共有四个方向的内边距
- padding-top
- padding-right
- padding-bottom
- padding-left
- 内边距的设置会影响到盒子的大小
- 背景颜色会延伸到内边距上
- 一个盒子的可见框的大小,由内容区,内边距和边框共同决定,所以在计算盒子大小时需要将三个加起来计算。
- padding是内边距的简写属性,可同时指定四个方向的属性,跟border-width规则一样
- 共有四个方向的内边距
- 外边距(margin):外边距不会影响盒子可见框的大小,但是会影响到盒子的位置
- 一共有四个方向的外边距
- margin-top
- 上外边距,设置一个正值,元素会向下移动
- margin-right
- margin-bottom
- 下外边距,设置一个正值,下边的元素会向下移动
- margin-left
- 左外边距,设置一个正值,元素会向右移动
- margin-top
- 元素在页面中是按照自左向右的顺序排列的,所以默认情况下如果我们设置的是左和上外边距则会移动元素自身
- 设置下右外边距会移动其他元素
- margin也可以设置负值,元素会向相反的方向移动
- margin简写属性,可以同时设置四个方向的外边距,方法和border-width一样
- margin会影响到盒子实际占用空间
- 一共有四个方向的外边距
元素水平方向的布局
- 元素在父元素中水平方向的位置由以下几个属性共同决定
- margin-left
- border-left
- padding-left
- width
- padding-right
- margin-right
- border-right
- 一个元素在其父元素中,水平布局必须满足以下等式
- margin-left+border-left+padding-left+width+padding-right+border-right+margin-right
- 总和等于其父元素内容区的宽度
- 若上述等式不成立,则称为过渡约束,等式会自动调整
- 调整情况:
- 如果这七个值没有auto的情况,则浏览器会自动调整margin-right值以使等式满足
- 这七个值中有三个值可以设置成auto
,margin-left,margin-right - 如果某个值为auto,则自动调整auto的值以使等式成立
- width的默认值是auto
- 如果将一个宽度和一个外边距设置为外边距,则宽度会调整到最大,设置为auto的外边距会自动为0
- 如果三个值都设置为auto,则外边距都为0;宽度最大
- 如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值。经常使用这个特点来使得一个元素在父元素中水平居中
元素垂直方向的布局
- 默认情况下父元素的高度被内容撑开
- 子元素是在父元素内容区中排列
- 若子元素超过父元素,则子元素会溢出
- 使用overflow属性用来设置溢出的元素
- 可选值:
- visible 默认值
- hidden 溢出内容将会被裁剪,不会显示
- scroll 溢出内容滚动显示,生成滚动条
- auto 根据需要生成滚动条
- 还有overflow-x和overflow-y
行内元素盒模型
行内元素不支持设置高度和宽度
行内元素可以设置padding,垂直方向的padding不会影响页面布局
行内元素可以设置border,垂直方向的border不会影响页面布局
行内元素可以设置margin,垂直方向的margin不会影响页面布局
dispaly 用来设置元素显示类型
- 可选值
- inline 将元素设置为行内元素
- block 将元素设置为块元素
- inline-block 将元素设置为行内块元素(即可以设置宽度和高度,又可以不会独占一行)
- table 将元素设置为表格
- none 元素不在页面中
visibility 用来设置元素的显示状态
- 可选值
- visible 默认值,元素正常显示
- hidden 元素在页面中隐藏,不显示。但是依然占据页面位置。
默认样式
- 通常情况下,浏览器会为元素设置一些默认样式
- 默认样式的存在会影响到页面的布局,通常情况下需要去除默认样式(pc端页)
- 重置样式表,专门用来对浏览器样式进行重置,
- reset.css,直接去除浏览器的默认样式。
- normalize.css,对默认样式进行统一。
盒子的大小
- 默认情况下,盒子可见框的大小由内容区,内边距和边框共同决定。
- box-sizing:用来设置盒子尺寸的计算方式(设置height和width的作用范围)
- content-box 默认值:宽度和高度用来设置内容区的大小。
- border-box:宽度和高度用来设置整个盒子可见框的大小。
- 此时width和height指的是内容区和内边距和边框的总大小。
轮廓阴影和圆角
- outline 用来设置元素的轮廓线,用法和border一摸一样
- 轮廓和边框不同的点是轮廓不会影响到可见框的大小
- box-shadow 用来设置元素的阴影效果,阴影不会影响页面布局
- 第一个值 水平偏移量 设置阴影的水平位置 正值向右移动,负值向左移动。
- 第二个值 垂直偏移量 设置阴影的垂直位置 正值向下移动,负值向上移动。
- 第三个值 阴影的模糊半径
- 第四个值 阴影的颜色
- border-radius: 用来设置圆角 ,圆角的圆的半径大小
- 可以分别指定四个角的圆角
- 四个值 左上 右上 左下 右下
- 三个值 左上 右上/左下 右下
- 两个值 左上/右下 右上/左下
- 可以分别指定四个角的圆角
浮动简介
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用float 属性来设置元素的浮动
- 可选值:
- none 默认值,元素不浮动
- left 元素向左浮动
- right 元素向右浮动
- 可选值:
注意,元素设置浮动以后,水平布局的等式便不需要强制成立
- 元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置
- 所以元素下边的还在文档流中的元素会自动向上移动
浮动的特点:
- 浮动元素会完全脱离文档流,不再占据文档流中的位置
- 设置浮动后元素会向父元素的左侧或右侧移动
- 浮动元素默认不会从父元素中移出
- 浮动元素向左或向右移动时,不会超过他前边的其他浮动元素
- 如果浮动元素的上边是一个没有浮动元素的块元素,则浮动元素无法上移
- 浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和他一样高
简单总结
- 浮动目前来讲它的主要作用就是让页面中的元素可以水平排列
- 通过浮动可以制作一些水平方向的布局
- 浮动目前来讲它的主要作用就是让页面中的元素可以水平排列
JS
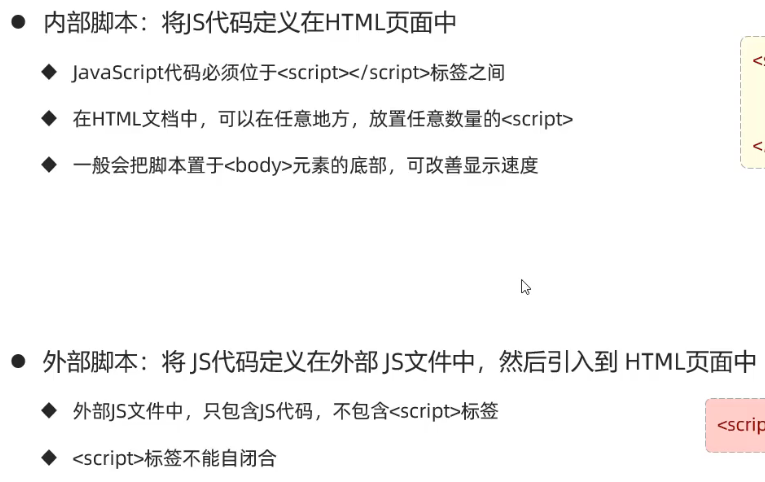
引入方式

基础语法
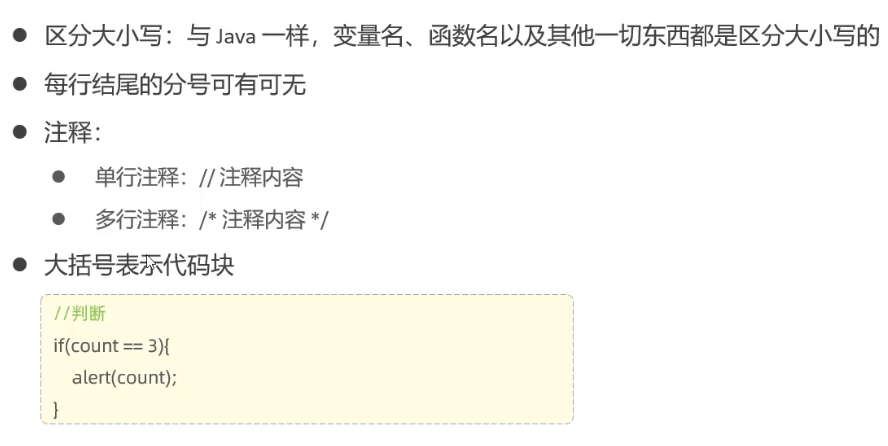
书写语法

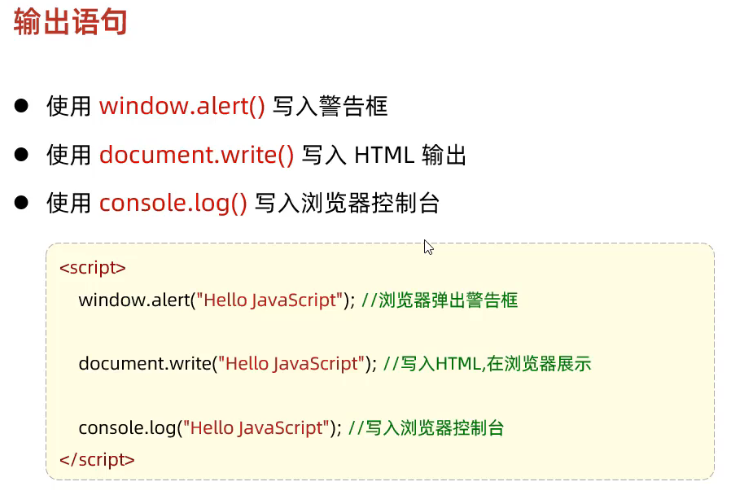
输出语句

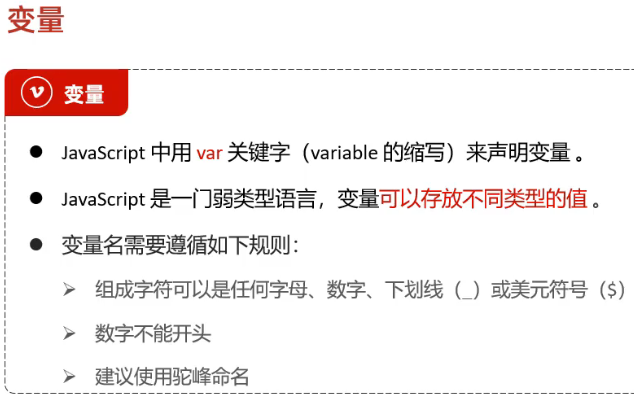
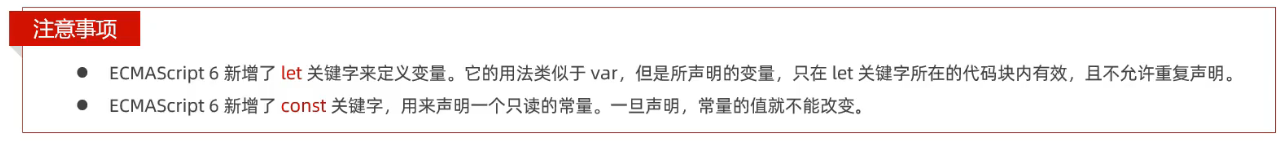
- 变量


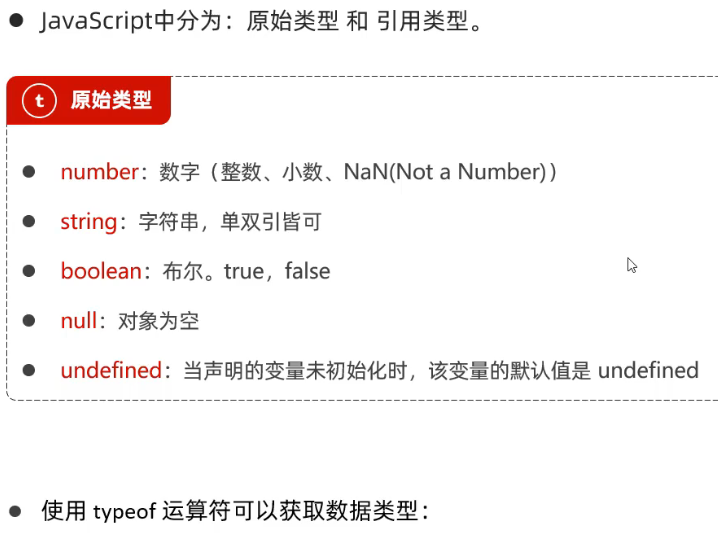
数据类型

运算符

函数

注意:JS中,函数调用可以传递任意个数的参数。
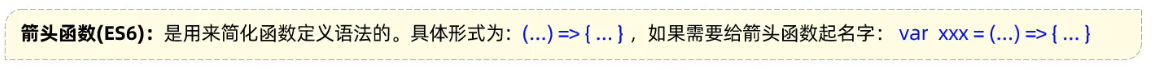
注意:ES6新增箭头函数。
对象
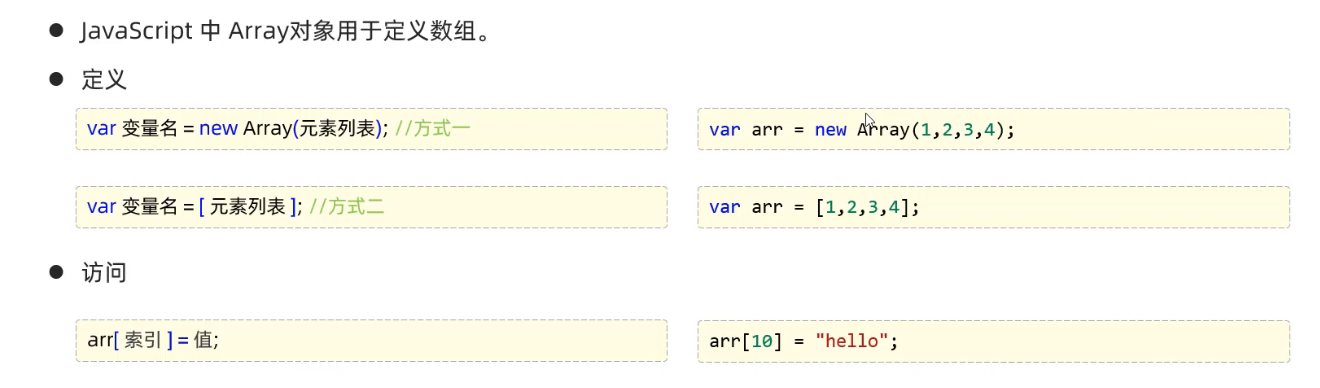
Array数组
定义和访问

注意:JS中的数组相当于Java中的集合,数组的长度是可变的,而JS是弱类型,所以可以存储任意类型的数据。
属性和方法

箭头函数

String字符串

- substring()方法的形参提取的时候含头不含尾。
JSON
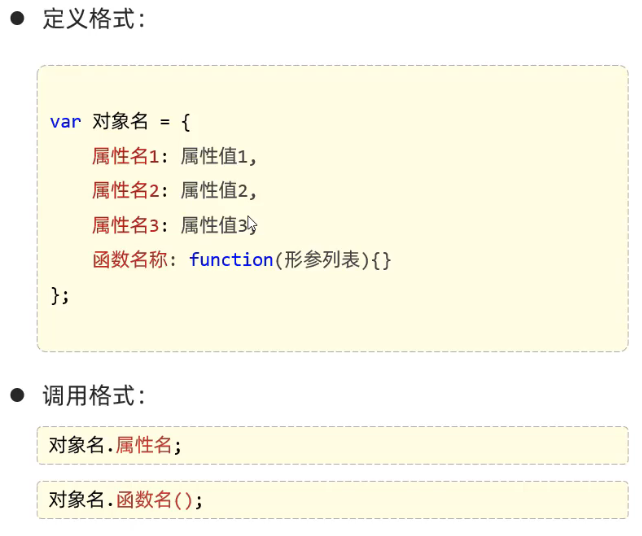
自定义对象

介绍

基础语法

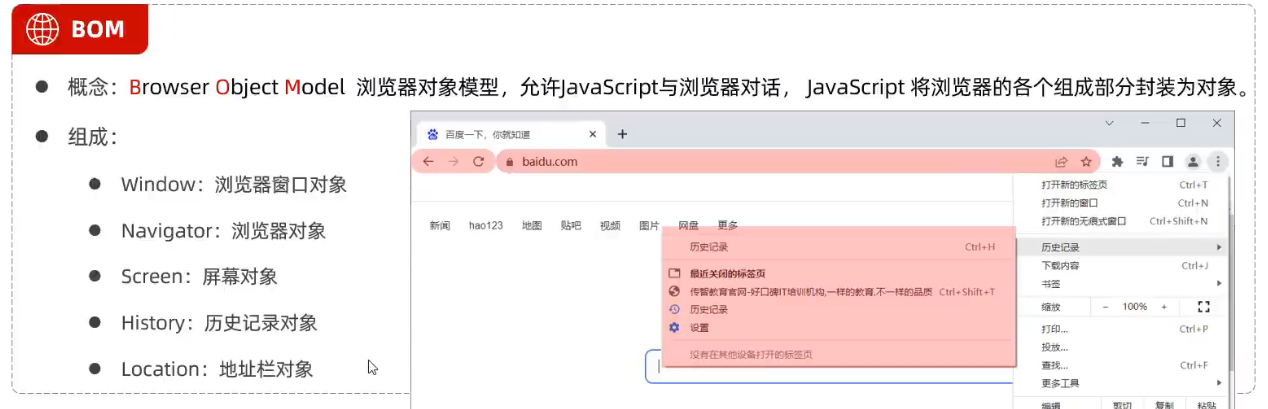
BOM
简介

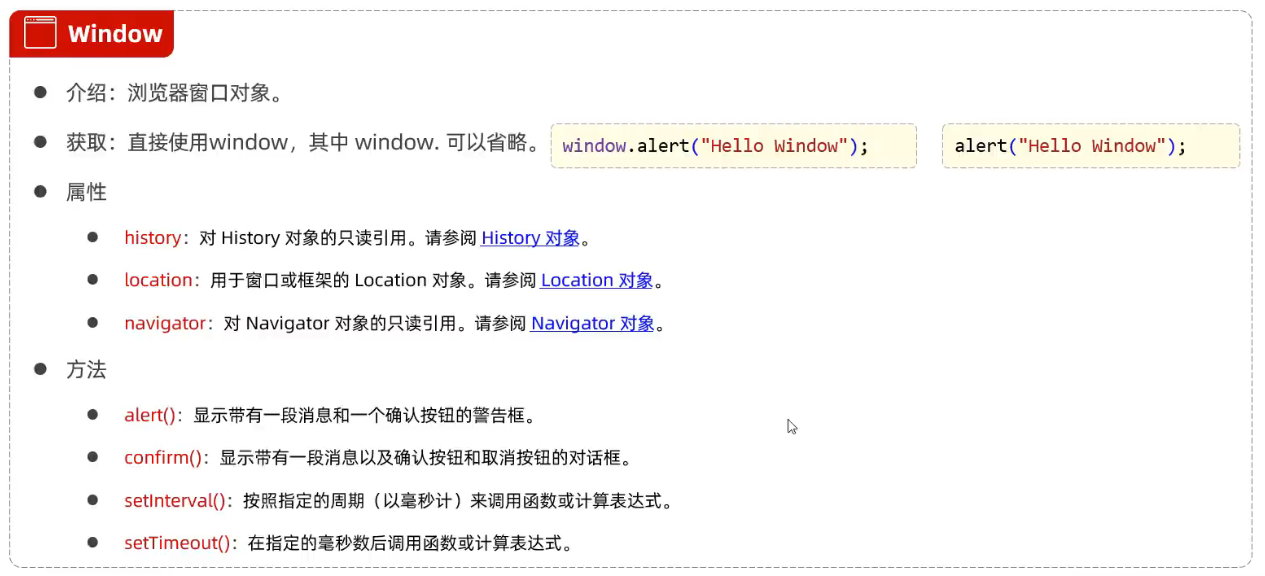
Window浏览器窗口对象

- setInterval:周期性的执行某一个函数
- setTimeout:延迟指定时间执行一次
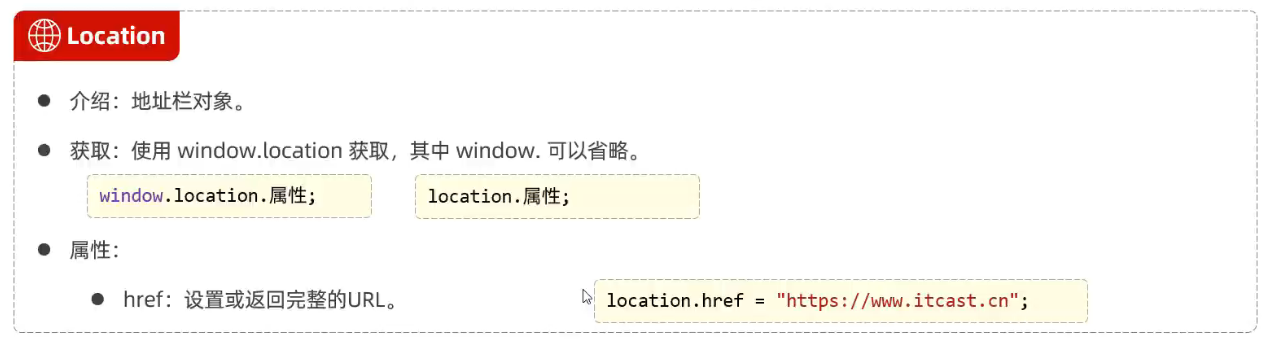
Location对象

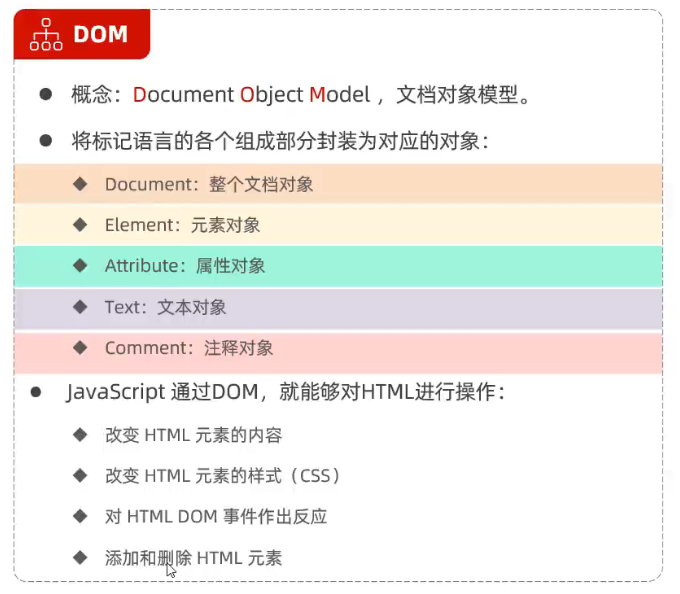
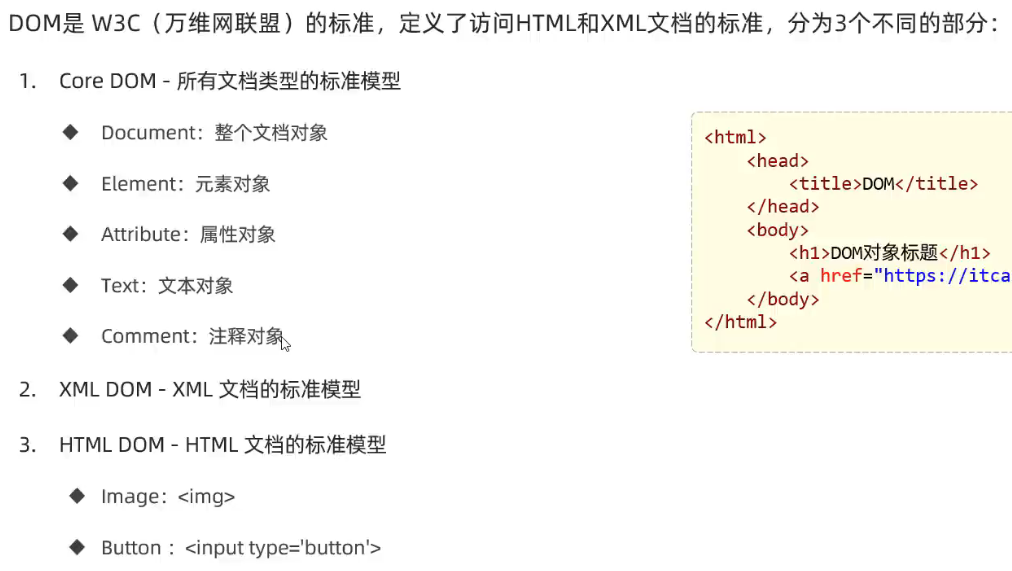
DOM
介绍以及作用

基本组成部分

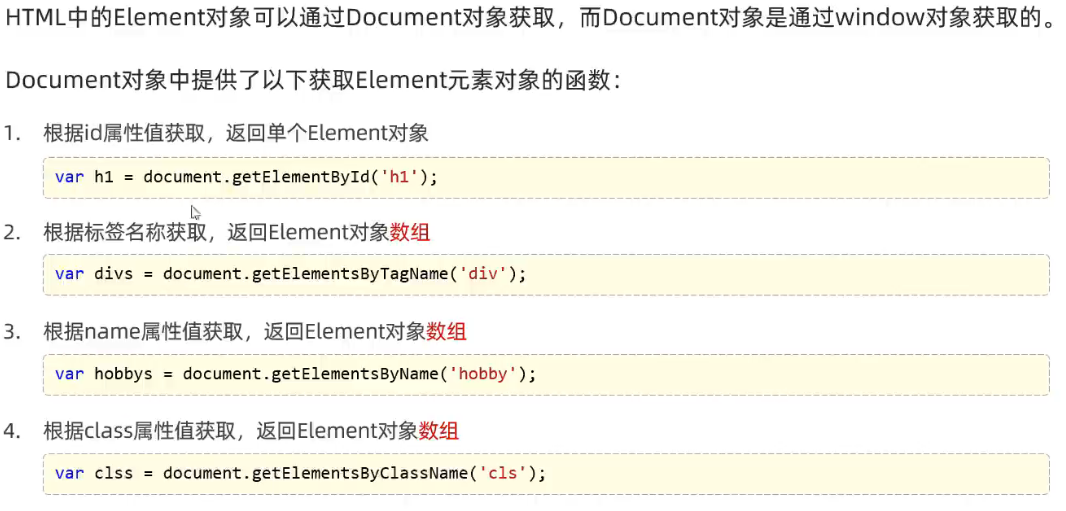
如何获取对象

事件监听
事件绑定

常见事件


